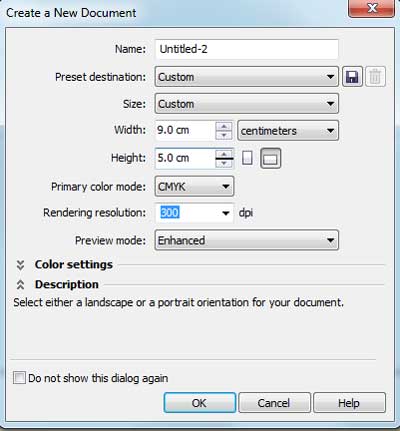
با یکی دیگر از آموزشهای طراحی کارت ویزیت در خدمت شما هستم .روش طراحی این نمونه کارت به این شکل می باشد که ، ابتدا با فشردن کلیدهای Ctrl+N یک صفحه به ابعاد 5×9 با رزولیشن 300 ایجاد کرده و بعد از آن بوسیله ابزار Rectangle یک کادر هم اندازه پس زمینه میکشم سپس با استفاده از ابزار Funtain Fill رنگ پس زمینه را با رنگ دلخواه تغییر میدهم . در مرحله بعدی باید یک سری کادر همراه با متن بر روی کارت ویزیت قرار بدهم تا شکل ظاهری کادر کشیده شده شبیه یک کارت ویزیت حرفه ای بشود . با ما همراه باشید تا بقیه آموزش را به صورت کاملا تصویری برای شما بازدید کننده محترم آموزش بدهیم .
نرم افزارکرل را اجرا کنید .
(برای دریافت فایل PDF آموزش به همراه فایل لایه باز کرل به پایان آموزش مراجعه کنید)
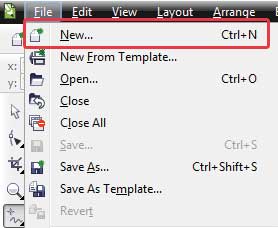
1.برای ایجاد یک صفحه جدید ، از نوار ابزار بالای صفحه منوی Tools را انتخاب و بر روی گزینه New کلیک کنید .
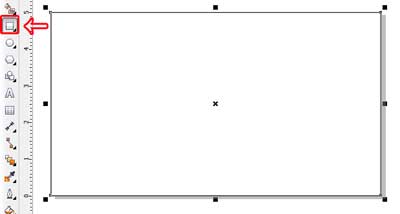
2. یک کادر هم اندازه پس زمینه ایجاد شده با ابزار Rectangle میکشم چون می خواهم طیف رنگی مورد نظر را به کادر کشیده شده نسبت بدهم .
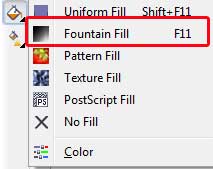
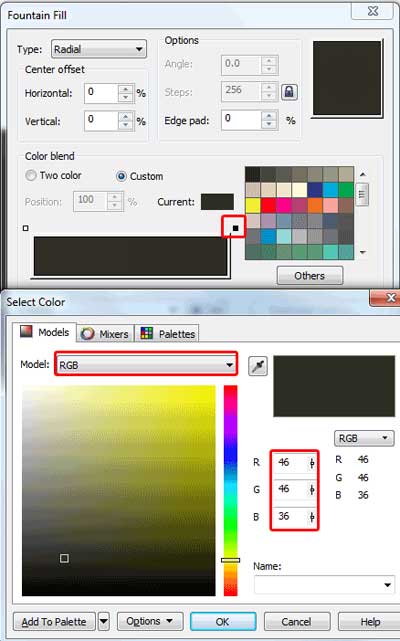
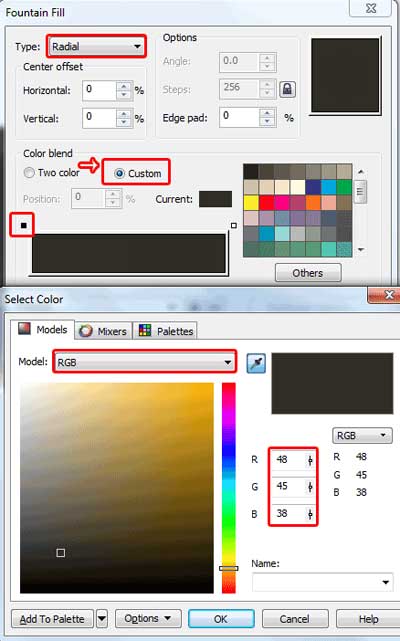
3. در مرحله بعدی ابتدا کادر را انتخاب کرده ، سپس ابزار Funtain Fill را انتخاب میکنم تا رنگ پیش فرض را تغییر بدهم . به تصاویر زیر دقت کنید متوجه مراحل انجام شده می شوید
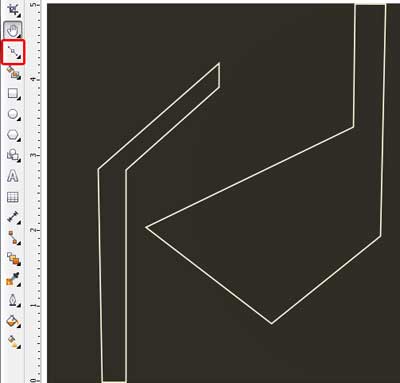
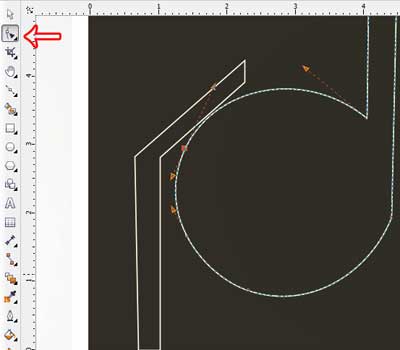
4. ابزار Bezier را انتخاب کرده و یک کادر همانند تصویر زیر میکشم
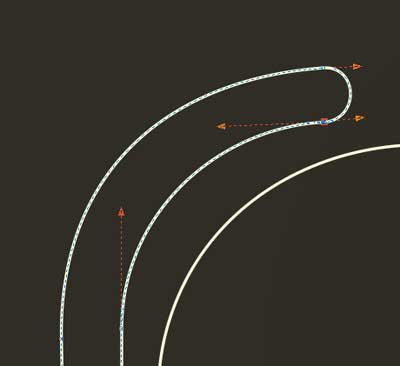
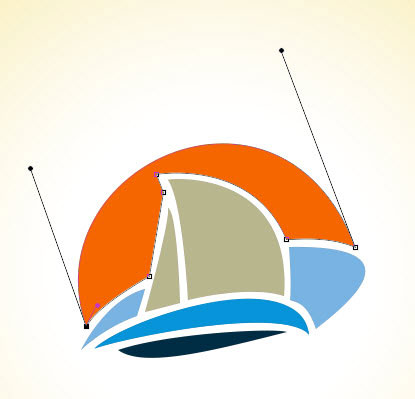
5. برای تغییر شکل ظاهری کادر کشیده شده از ابزار Shape Tool استفاده میکنم
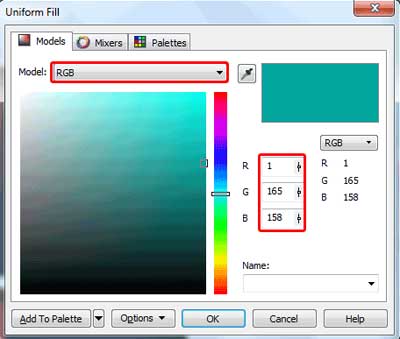
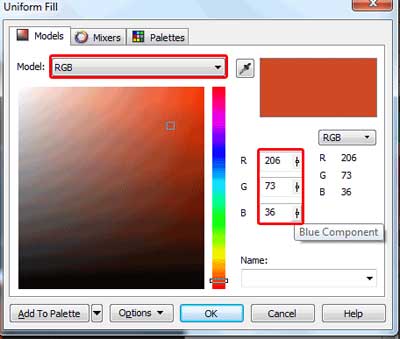
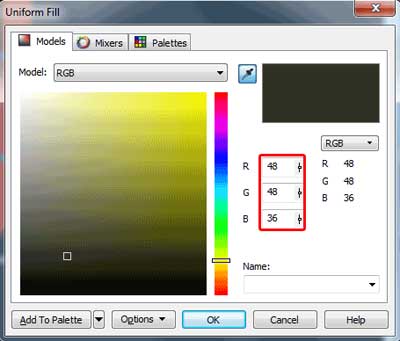
6. برای تغییر رنگ کادرهای کشیده شده از ابزار Uniform fill استفاده میکنم . به تصاویر زیر دقت کنید نحوه تغییر رنگ مشخص شده است
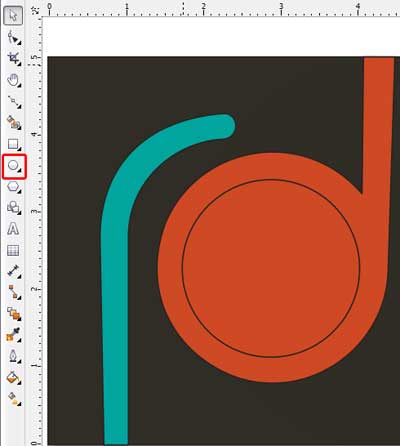
7. با ابزار Ellipse یک دایره همانند تصویر زیر میکشم . برای تغییر رنگ هم از درصد رنگی که در تصویر زیر قرار داده ام استفاده کنید .
8. در این مرحله یک عکس را با فشردن کلیدهای Ctrl+I وارد کرل میکنم و درست روی تصویر قرار میدهم . یکسری کادر هم برای اینکه کمی شلوغ تر بشه با ابزار Bezier میکشم
9. در مرحله آخر هم ابزار تایپرا انتخاب کرده و یک متن را به دلخواه بر روی کارت ویزیت تایپ میکنم












































 آشنایی با انواع نمک خوراکی و خواص آنها
آشنایی با انواع نمک خوراکی و خواص آنها با خواب بعد ناهار چه کنیم ؟
با خواب بعد ناهار چه کنیم ؟ علائم و درمان کندرومالاسی یا نرمی کشکک زانو
علائم و درمان کندرومالاسی یا نرمی کشکک زانو آموزش بکاپ گیری از گوشی های اندرویدی
آموزش بکاپ گیری از گوشی های اندرویدی آثار و زندگی پر فراز و نشیب صادق هدایت!
آثار و زندگی پر فراز و نشیب صادق هدایت! ۴ اشتباه ساده که امنیت گوشی را به خطر میاندازند!
۴ اشتباه ساده که امنیت گوشی را به خطر میاندازند! ۹ راهکار برای حفظ سلامتی جسمی و روحی در محیط کار
۹ راهکار برای حفظ سلامتی جسمی و روحی در محیط کار ۶ ماسک صورت مخصوص شب برای داشتن پوستی رویایی
۶ ماسک صورت مخصوص شب برای داشتن پوستی رویایی آموزش دانلود و نصب فری گیت (فیلتر شکن)freegate
آموزش دانلود و نصب فری گیت (فیلتر شکن)freegate آموزش کامل کار با نرم افزار هویج
آموزش کامل کار با نرم افزار هویج آموزش تغییر رنگ پس زمینه آیفون در ios9
آموزش تغییر رنگ پس زمینه آیفون در ios9 علامت هایی از گیربکس که نیاز به تعمیر دارد
علامت هایی از گیربکس که نیاز به تعمیر دارد تاثیر حالات مختلف خوابیدن بر روی پوست صورت
تاثیر حالات مختلف خوابیدن بر روی پوست صورت ساخت کهکشان در فتوشاپ
ساخت کهکشان در فتوشاپ تاریخچه ویرایشها در گوگل درایو
تاریخچه ویرایشها در گوگل درایو_122836.png) آب نبات چوبی محبوبترین نسخه از آندروید شد
آب نبات چوبی محبوبترین نسخه از آندروید شد راهنمای تهرانگردی در فصل زمستان
راهنمای تهرانگردی در فصل زمستان ترفند هایی برای تغییر حال و هوای خانه
ترفند هایی برای تغییر حال و هوای خانه هنگام به سرقت رفتن گوشی چه اقداماتی می توان انجام داد
هنگام به سرقت رفتن گوشی چه اقداماتی می توان انجام داد بیوگرافی ریحانه پارسا + عکس
بیوگرافی ریحانه پارسا + عکس_16513.jpg) پارچ هوشمندی که به طور خودکار سفارش فیلتر تصفیه می دهد!!
پارچ هوشمندی که به طور خودکار سفارش فیلتر تصفیه می دهد!! ۶ کلید طلایی برای حل اختلافات زندگی مشترک
۶ کلید طلایی برای حل اختلافات زندگی مشترک